/
Image management
Image management
You will require this information when you would like to upload, manipulate, or crop any of the images on your website.
Uploading an image to the image library
- Navigate to your image library (make sure that you are logged in, and have all of the appropriate editing priviledges).
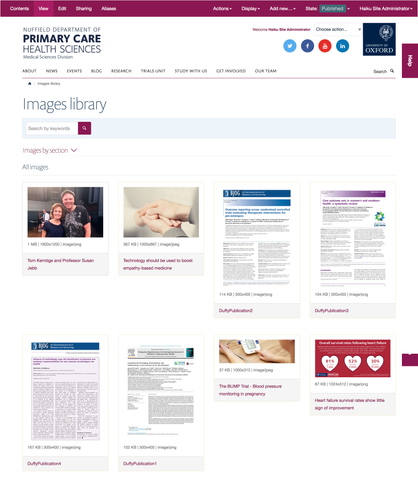
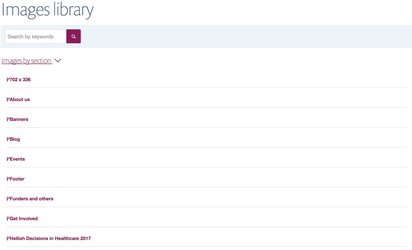
- On the image library landing page, you will see a search box that allows you to filter the images in your image library. You will also see two headings:
- 'Images by section' - If you click on this heading, the accordion navigation will expand, and you will see a list of folders that contain your images.
- 'All images' - This section of the page is showing all of the images in your image library, paginated and in chronological order, with the most recently uploaded image at the top of the page.
- You are only able to upload an image into a section of the image library. This is to ensure that the image library is kept clean and tidy.
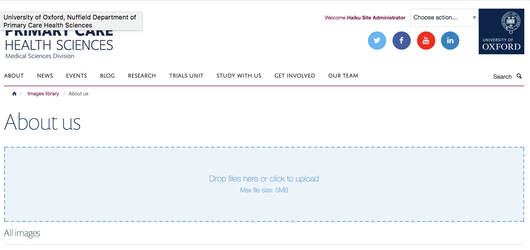
- To upload an image, click into the section that you would like to store the image in.
- Once you have clicked on one of the section titles, you will be taken to the folder where you are able to upload one or multiple images.
- To upload a single file, or multiple files, either drag and drop the image/s over the blue drop box, or click on the drop box to open your computers file chooser where you can select one or mutliple files, and click the upload button. You are also still able to use the 'Add new' menu on the edit bar to add images to the image library.
- Once your files have been uploaded you will need to refresh the page in order to see the files in the file list.
- To edit any of the images in the image library, click into the image and select 'Edit' on the edit bar at the top of the page. This will allow you to edit any of the attributes of the image.
Step-by-step guide to altering the crop of your image
- Navigate to your image library (make sure that you are logged in, and have all of the appropriate editing priviledges).
- Select the image that you would like to manipulate.
- You will be taken to a page that shows you your individual image that you have uploaded, in its full size.
- Beneath this image, you will see a 'Used in' field. This field will list all of the locations to you, with links, of where the image is used, so that you can quickly go to see any changes that you make.
- Beneath the 'Used in' field, you will see three pre created scaled copies of the image that you have in your Haiku website:
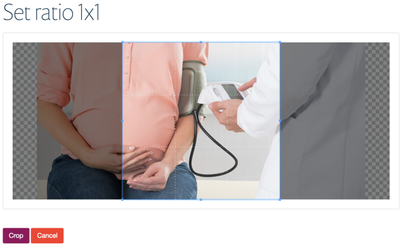
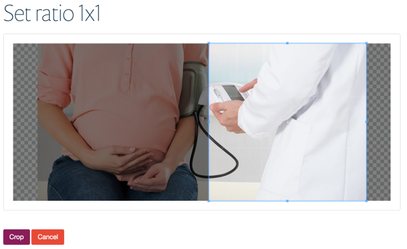
- Ratio 1x1
- Ratio used for team listings and profile photos.
- Ratio 16x9
- Ration used for Slideshows, Lisitngs, and Lead images
- Ratio 16x5
- Ratio for full width slideshows
- Ratio 1x1
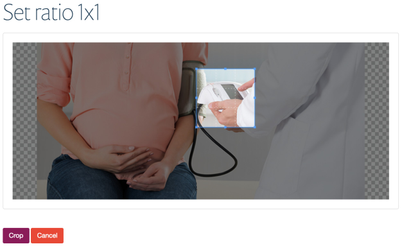
- These scaled images are automatically cropped from the centre of your image, to change any of these croppings, click 'Edit' on the image that you would like to change.
- You will be taken to an edit interface, where the entirety of your original image will load, and this will be overlaid with a greyed out border, and a clear box that you are able to move and resize, over the image, to enable you to get the exact crop that you require.
- Once you have moved and edit the crop to how you would like it to appear, click 'Save' under the image, or if you no longer want to make the changes, click 'Cancel'.
- Once you have clicked save, whereever the image is being utilised at that scale, it will be updated on it's next page load.
Don't forget, that when it coes so using images for scaling, that the bigger the image is, the easier it will be to get the exact look that you would like from it.
Related articles
, multiple selections available,
Related content
Images and Photos
Images and Photos
Read with this
Image duplicates
Image duplicates
Read with this
2.29.9 risr/advance
2.29.9 risr/advance
More like this
2.30.5 risr/apply
2.30.5 risr/apply
More like this
2.29: risr/advance
2.29: risr/advance
More like this