Media widget - Primary media, lead and listing images
You will need this information to be able to add primary media, lead image or listing image to the various portal items e.g., news or events.
Adding media to a page
The lead image is usually displayed on item page just above the main content but only if Primary media is missing. All images are taken from the site Images Library, but if there is no related image an editor can upload a new image which will be displayed in the Lead image field, and saved to the Images Library.
To add a Lead image follow these steps:
- Navigate to edit mode of selected item
- Choose Media tab
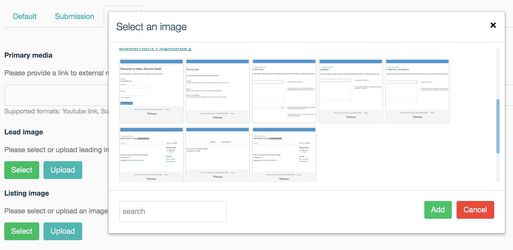
- Find the related image in Images Library using the 'Select' button:
- you can search for your image using the search box in the bottom left of the pop-up.
OR
- you can search for your image using the search box in the bottom left of the pop-up.
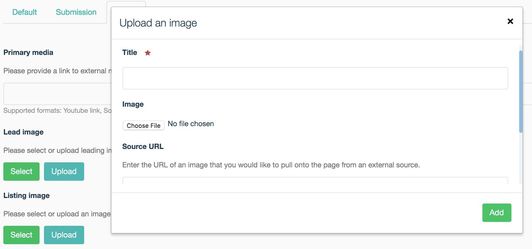
- Upload a new image:
- using the 'Upload' button. You can either select an image from your local storage or point to the URL where the image is stored.
- When uploading an image, you will see 5 fields:
- Title - this is what the image will be named in the image library of your site.
- Image - this field allows you to select the image you wish to upload from your computer.
- Summary - this field should be filled with a description of image that you are using. This description is used as 'alt' text and will display if the image fails to for any reason, as well as providing information for screen readers. This will not be displayed on the page.
- Source URL - if you wish to embed an image from another site, supply the URL of it here.
- Image copyright - the text provided in thies field will display in small whtie lettering on the bottom corner of the image, when appropriate.
- using the 'Upload' button. You can either select an image from your local storage or point to the URL where the image is stored.
- Image caption:
- Use this field to add caption text that will be displayed under the image in a block of colour.
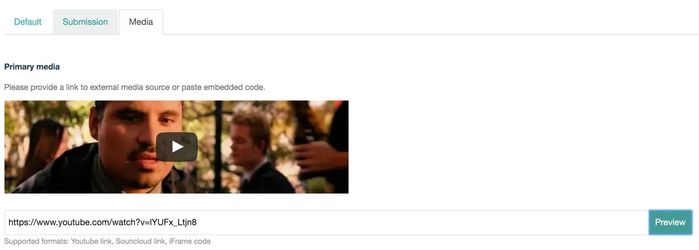
- Primary media:
- Primary media is usually displayed on item page just above the main content. Haiku currently supports Youtube and Soundcloud links or any embedded code (see: iframe tag). To add primary media please follow these steps:
- Insert link or embedded code to using Primary media field
Click Preview to see your media
- Primary media is usually displayed on item page just above the main content. Haiku currently supports Youtube and Soundcloud links or any embedded code (see: iframe tag). To add primary media please follow these steps:
If you enter a Youtube or a Soundcloud link and save the form, the related media thumbnail will be downloaded and added to the Listing image field, if it is left empty.
7. Media caption:
Use this field to add caption text that will be displayed under the media in a block of colour.
8.Listing image:
a. Please select or upload an image for use in content listings. If no image is provided, an appropriately scaled version of the lead image will be used.
The new image will be uploaded to Haiku under a section in the Images Library.
Examples:
- image with no title uploaded for /about/welcome context ends up in images library under /images/about/welcome
- image with 'example' title uploaded for /about/welcome context ends up in images library under /images/about/example
If no related section in media library is found, a new section is created based on main section of current context.
Related articles