/
Horizontal navigation and dropdown menu
Horizontal navigation and dropdown menu
You will require this information when you want to manipulate the main navigation on your Haiku website.
Step-by-step guide to defining the number of items that display in your websites horizontal navigation, and enabling the dropdown navigation functionality.
To change the number of items that the horizontal navigation shows, before adding a 'More' dropdown menu to contain the rest of the items, or enable the dropdown menu functionality, follow the steps below:
- Navigate to the site setup, following the steps here.
- Select the 'Haiku' option from the 'Add-on configuration' options
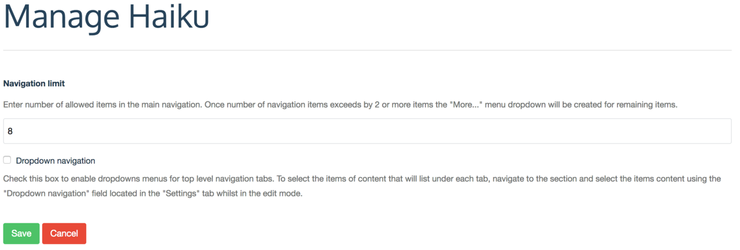
- You will see a screen with two options - 'Navigation limit' and 'Dropdown navigation':
- To change the number of items that are shown in the horizontal navigation, update the number in the 'Navigation limit' field and then save the form. This will update the horizontal navigation immediately.
- to enable the dropdown menus for your horizontal navigation, check the box next to the 'Dropdown navigation' field, and then save the form. By saving the form, nothing will happen immediately. You will still need to define the options that are in each of the sections dropdown menus. To do this, follow the steps below once you have enabled the functionality.
Choosing which items show in the dropdown menus
- Navigate to the section that you would like to add dropdown navigation to, ensuring that you are logged in, and have the relevant edit permissions.
- Click on the 'Contents' tab on the left of the edit bar:
- You will see a page that lists all of the content in the section that you are in.
- Click the 'Edit' button on the edit bar:
- When you land on the 'Edit' form, select the 'Settings' tab:
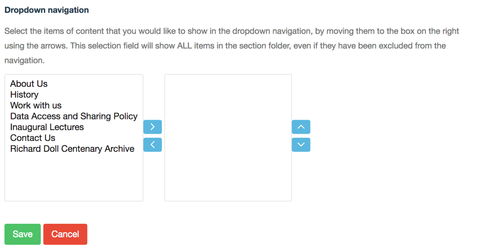
- On the 'Settings' tab, you will see a field 'Dropdown navigation'. Beneath this field will be two boxes that contain the content of the section that you are editing.
- To add items into the dropdown menu, you will need to highlight the content you wish to show, by highlighting it and using the arrows to move them from the left box to the box on the right. You can reorder the items of the dropdown menu by highlighting an item in the box on the right and using the up and down arrows.
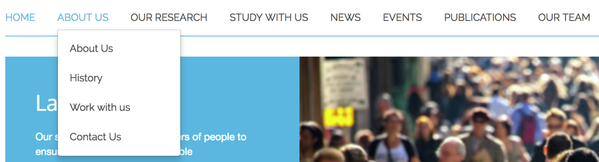
Once you have moved the items that you want to show to the right, save the form. The items will now appear in a dropdown menu when a user hovers over the tab in the horizontal navigation:
Best practice suggestion
For information on best practice when using drop down navigation across your website, please take a moment to read the article here: https://www.nngroup.com/articles/drop-down-menus
Related articles
, multiple selections available,