Smart Embed
You will require this information if you want to use the Smart Embed functionality in the Rich text editor. The Smart Embed funtionality allows you to embed iFrames from anywhere that you have the ability to do so. Many differnt social media websites, news and information websites, provide an iFrame. If you would like to find out more about what iFrames are and what they do, please click here.
Step-by-step guide
- The first thing that you will need to do, is navigate to the media that you would like to embed, and copy the embed code. The code will be found in the 'Sharing' options for the media, and in many cases, you will be able to define different parameters of the iFrame, for example size, theme, etc.
- Navigate to the page, tile or portlet where you would like to embed the iFrame.
- Go to the edit interface for the item, so that you have the Rich text editor open.
- Put the cursor in the location that you would like the iFrame to be positioned amongst the text.
- On the Rich text editors formatting functionality bar, you will see this icon:
- Click this button, and a pop up will appear:
- Paste the iFrame code that you have copied from the host website/application into this box.
- Press 'Insert'
- You will now see that the iFrame content is appearing the the Rich text editor (***Please note, if you do not see the iFrame, do try as a logged out user. There have been some noted anomalies with some iFrame code that does not provide http:// or https:// respectively. If you find this an issue, try adding or removing the 's' from the embed code URL***)
- Save the page and you will see the iFrame content on your web page.
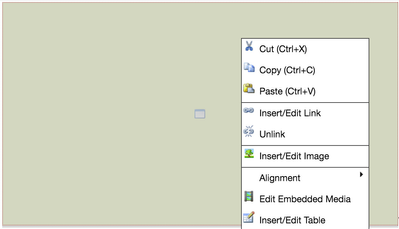
- To edit the iFrame, navigate to the Rich text edit interface (your media will now be in a yellow place holder box), right click on the media, and select the 'Edit Embedded Media' option
- To control the size of the iFrame, you will need to put the iFrame into a table, where you can control the size of the cells. The reason that you cannot control the size of an iFrame that is not in a table, is because the Haiku websites are responsive, and need a large iFrame for this.
- Remember to save the page again.
Please note, Haiku cannot determine the security of an iFrame. It is impossible to predict what a 3rd party will change on the URL that the iFrame is calling the media from - it is then possible that they could change the content in the iFrame, without you being in control. There are many reputable 3rd parties out there, for example, the BBC, YouTube, Vimeo, Twitter etc. Some iFrames can also contain malware (information on Malware). We can not be held responsible for any security issues related to iFrames.
It is also important to note that Haiku is designed to be as accessible as possible, to a minimum of AA standard. We cannot guarantee the accessibility standard from a third-party provider of content that you choose to embed into your Haiku site is to the same standard. You must check this with the supplier.
Related articles