You will need this information when you are using a webpage on your Haiku website.
Step-by-step guide for adding a webpage
- Navigate to the section where you would like to add the webpage. (Please note, you can only add webpages to templates that will allow for them)
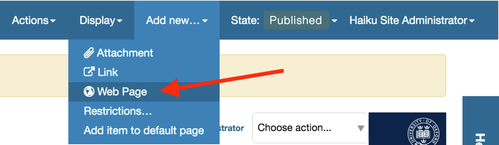
- At the top of the page, use the 'Add new' drop down and select 'Webpage'
- You will then be taken to an edit interface, where you can add content to the page.
- There are four tabs on the webpage edit interface. 'Default', 'Extensions', 'Categorization' and ''Settings'.
Using the 'Default' tab:
Body content fields
'Short title'
This field is designed for you to use, if your item of content has a very long title. If you populate this field, the URL will be defined from the title that is in here, as will the links in the navigation for it.
'Summary'
This field is fro plain text, that will show in search results and listings. This should be populated with a to the point description of what content the page contains. Use keywords to get better search results from search engines, and don't make it too long.
'Text'
Enter text into the 'Text' box. You can then use the formatting options to present the text as you would like to, adding images, and other media as well, to create a dynamic page.
'Sortable name'
This field is redundant and will be removed from the system shortly.
Image fields - the image section is to the right of the body content fields.
'Image'
This is the image that will be located above the content of the page. The image has an optimum size of 702 pixels wide by 336 pixels high. Any fiel bigger than this will be automatically cropped by the system. You can either click the 'Choose file' button and upload an image from your computer, or you can simply drag a file over the button, that will turn dark grey, to show it will be accepting the image.
'Image caption'
This is designed to be a short line of text that will display under the image, in a block of colour to match your Haiku websites theme. Use it to describe the image for users who require good accessibility to the website.
'Image copyright'
This field is for you to attribute copyright to the image if you wish to, or in some cases are required to. Input text to this field, and it will show under in feint white text in the bottom right corner of the image.
'Video link (youtube)'
This field is for you to insert a video as the lead media on the page rather than an image. You can insert the URL (e.g. http://www,youtube.com/watch?v=qWqZlCqEuhc or https://soundcloud.com/summit-oxford/c-s-lewis-then-and-now-6 of a video/media from either YouTube, or Soundcloud.
'Replace image with external video thumbnail'
If the check box is ticked, this means that your Haiku website will take the thumbnail image that is used on the host site of the media, if unchecked, you will need to provide a thumbnail or lead image in the 'Image' field.
Dates
'Publishing date' and 'Expiration date'
The publication and expiration dates work like this:
When an item is past its expiration date, it's marked "expired" in red in its document byline when viewed.
An item whose publication date is before the current date doesn't get extra text in its byline.
In both cases, the item is "unpublished", which is not to be confused with a workflow state.
It merely means the item doesn't show up in listings and searches.
These listings include folder listings.
However, the owner of the item will keep seeing it, which is handy because you like to know what you have lying around in your site.
Expired items in a folder are marked as such when viewing the folder_contents.
There's no quick way of seeing if items in a folder listing are not yet published.
When you set an unpublished item as the default view for a folder, that item will be shown.
Unpublishing an item doesn't have any effect for admins. They will always see unpublished items in their listings and searches.
Giving another regular users rights ("can add", can edit", "can review") on the item doesn't make it any less unpublished for those users.
A practical way for a non-admin user to access an unpublished item is directly through its URL.
Using the 'Extensions' tab.
Extensions fields:
'Table of contents'
If the checkbox for this field is ticked, there will be a table at the top of the page, showing all of the items that are contained by the page. If unchecked it will not show anything.
'IFrame'
This field is obsolete, and is being removed from the system.
'External form URL'
This field is obsolete, and is being removed from the system.
'External CSS selector'
This field is obsolete, and is being removed from the system.
'External form results CSS selector'
This field is obsolete, and is being removed from the system.
'Text'
This field is obsolete, and is being removed from the system.
Using the 'Categorization' tab.
Categorization fields:
'Tags'
this is
'Language'
This field is obsolete, currently the only language supported by Haiku is English. It will be removed from the system.
Using the 'Settings' tab.
Settings fields
'Exclude from navigation'
- If selected, this item will not appear in the navigation tree
- 'Hide the title'
- If selected, the title will not be shown at the top of the page.
Using the display settings
You will require this information when you wish to change the template that the webpage is using. To change the display of the page, follow the steps below:
- Navigate to the webpage that you would like to be able to define the display setting for.
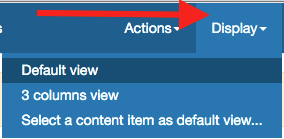
- Select the 'Display' tab located on the right hand side of the edit bar.
- You have 2 views to chose from (note that the 'Select a content item as a default view', is for section landing pages only):
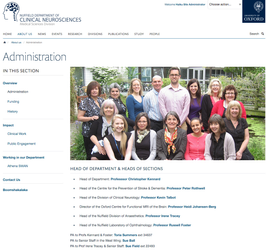
- 'Default view' - this is the regular view that all webpages default to. This view is a 2 column view. It provides you with a narrow column on the left side of the page. This is designed to be used for navigation and promoting any other type of content that you wish to, using the 'Primary portlets'. The column on the right, is then used for the body content of the page. This will display your page like this:
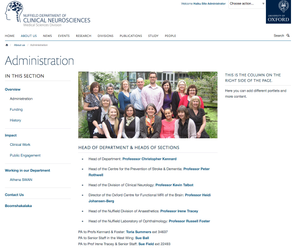
- '3 columns view' - this view will turn your page into a three column layout. This will mean that you have the ability to use the 'Secondary portlets' as well as the 'Primary portlets', as well as keeping a wider middle column for the pages body content.
- 'Default view' - this is the regular view that all webpages default to. This view is a 2 column view. It provides you with a narrow column on the left side of the page. This is designed to be used for navigation and promoting any other type of content that you wish to, using the 'Primary portlets'. The column on the right, is then used for the body content of the page. This will display your page like this:
Related articles




Add Comment