You will require this information if you are looking to create an event section, or edit one.
Step-by-step guide
...
to defining the view of an Events section
- Navigate to the event Events section, ensuring that you would like to add more content to (ensure that you are logged in).
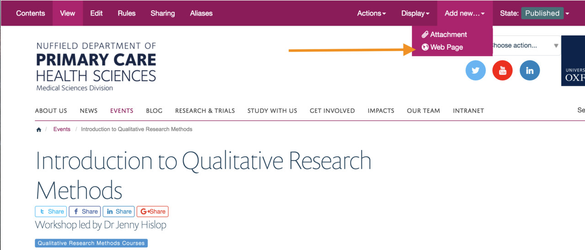
- Once you are in the individual event, use the 'Add new' menu to add a 'Webpage' to the event.
 Image Removed
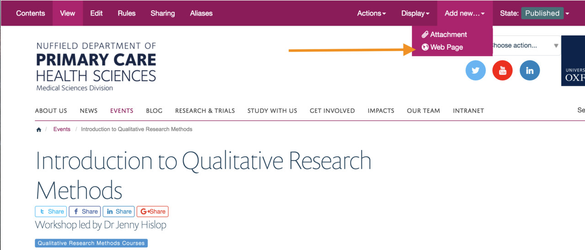
Image Removed - You will be taken to the edit interface of the webpage, and simply create this page as you normally would. NOTE: You can use the 'Image' field as well, as this can be shown in the tabbed content.
- Save the page that you have created, and you will be taken to a 'View' page of it.
- Navigate back to the original event, using the breadcrumbs on your website.
- Click 'Edit' on the event that you have just added the extra webpage to.
- You will see a new tab 'Additional content' select this tab.
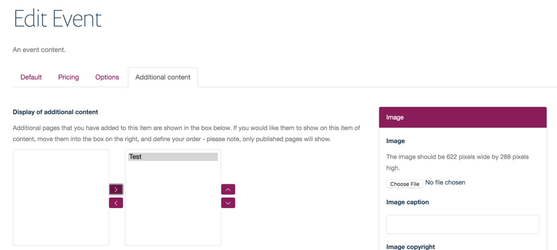
 Image Removed
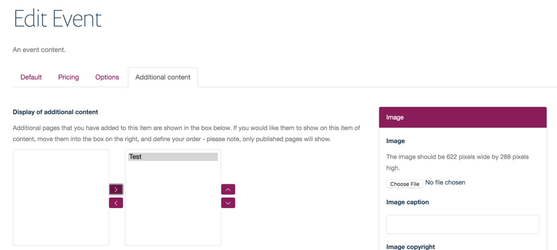
Image Removed On the 'Additional content' tab, you will see 2 fields:'Display of additional content' this field comprises of 2 boxes. - The box on the left, will show the additional pages that you have added to the event and are then available for use as tabs.
- The box on the right, is where you move the pages to, if you want them to show as tabs under the main content of the event.
So, to show an additional webpage on a tab, move it from the left box to the right. Please note, the page will only display publicly if it is published.
...
- are logged in with the relevant editing rights and click 'Edit' on the edit bar at the top of the page
- You will see a form with eight tabs:
- Content
- 'Title' - this is to give the section a title
- 'Short title' - this is to define a short title for the item that will show in navigation and define how the URL of the content is constructed
- 'Summary' - this is used as a description of what the section contains. This will be used in item listings and search results, as well as being displayed at the top of the section in certain display views
- 'Settings'
- 'Exclude from navigation' - if selected, this item will not appear in the navigation tree
- 'Hide the title' - if selected, the title will not be shown at the top of the page.
- 'Dropdown navigation' - if you are using the section for the top-level navigation on your Haiku site, you can use this field to define which items of content within the section are listed in a dropdown menu from the section tab. To show items, move them from the left box to the right box. You can also reorder them using the up and down arrow. Note: Make sure you select items before moving them across or up and down.
- 'Section'
- 'Media' - the documentation for the 'Media' functionality can be seen here
- 'Categorization'
- 'Categories' - use this field to add categories to the section for it to be reused across your Haiku site. You will first need to add the categories that you want to use in the Taxonomy. You can see the documentation for the Taxonomy here.
- 'Type' - use this field to add a type to the section for it to be reused across your Haiku site. You will first need to add the types that you want to use in the Taxonomy. You can see the documentation for the Taxonomy here.
- 'View'
- 'Events path' - select path events are looking in. By default, posts are taken from the current section only. Enter '/' for site-wide searching.
- 'Show only upcoming events' - check this box to only show upcoming events. Note: this is for when you are using the display 'Plain listing'
- 'Show images' - check this box to show listing image rather than the date of the event on image listing. Note: the date of the event will still be displayed in the detail text of the listing. Also, the following three fields will only show if this box is checked.
- 'Images position' - use this field to define where on the listing the images show in relation to the title and description
- 'Images ratio' - use this field to define which ratio of the images should be used in the Event listing
- 'Default image' - use this field to define a default image that will be shown for items that do not have an image associated with them
- 'Listing item extra info' - use this field to define which information related to each item will be shown on the Event listing page
- 'Select visible event categories' - use this field to define which events are listed on the section listing using the categories that they are tagged with
- 'Select visible event types' - use this field to define which events are listed on the section listing using the types that they are tagged with
- 'Select visible listing filters' - use this field to define which filters are available for users to filter and search the events in the section
- 'Select listing filters position' - use this field to define where on the page the filters will display
- 'Show load more button' - if you do not use the load more button, pagination will be used after the number of items to load limit has been reached
- 'Show number of events per tab/row' - if this field is checked it will show the user how many items there are int eh section/tab
- 'Enter the number of items to load' - enter the number of items to load at once or per tab. The minimum is 1, maximum is 50.
- 'Promoted
- 'Title for promoted section' - input a title that will show at the top of the promoted items
- 'Promoted events' - use this field to search for and select the event items that you would like to promote at the top of the section listing
- 'Listing: item extra info' select the attributes of the events that you would like to show in the 'Promoted' section
- 'Show images' - check this box if you would like to show the images related to the promoted items
- Don't forget to save your changes.
| Info |
|---|
To add additional content to an event page in tabs, accordion etc please see the documentation here. |
Related articles
| Filter by label (Content by label) |
|---|
| showLabels | false |
|---|
| max | 5 |
|---|
| spaces | HKB |
|---|
| showSpace | false |
|---|
| sort | modified |
|---|
| reverse | true |
|---|
| type | page |
|---|
| cql | label = "kb-how-to-article" and type = "page" and space = "HKB" |
|---|
| labels | kb-how-to-article |
|---|
|